Подготовка
Цель занятия: введение в обучающий курс.
Продолжительность: 30-60 минут.
Привет! Я рад представить тебе мой новый обучающий курс в рамках проекта Getdrupal8.
Я вынашивал намерение создания этого курса уже очень давно, но когда я увидел потребность в знаниях темостроения я не мог больше откладывать разработку обучения на потом.
Drupal.org не блещет количеством и разнообразием бесплатных тем. И если кто-то собирается делать сайт на 8-ом Drupal, то неминуемо попадает на envato или templatemonster. А дальше длительный поиск подходящего дизайна, покупка и переделывание темы под себя. Но что если требуется индивидуальное оформление, а к платному решению прибегать не хочется? Как создать тему на drupal 8 самому?
Нужно иметь некоторые знания в области HTML и CSS, а также найти в интернете данный курс. Несколько специальных программ, пара вечеров времени и вот уже готовая drupal тема лежит в ваших руках.
И мне с радостью хочется представить твоему суду, дорогой мой друг, этот полезный курс по созданию темы drupal 8 на базе bootstrap 3.
Но перед тем, как мы начнем, мне бы хотелось поделиться с тобой небольшим объемом идей и смыслов касательно предстоящего обучения.
Сразу скажу, я не претендую на истинность в методиках и на звание "успешного drupal'ра". Я не знаю ни одного языка программирования, но тем не менее создаю сайты. Да, возможно кто-то скажет, что это намеренная глупость, но я скажу, что это лишь намеренное нежелание "перепаивать" свое мышление под нужды программирования. И это желание делиться тем, что получается и не получается, обучать людей и творить что-то новое в мире вебразработки. Мне нравится Drupal и те возможности, что он дает; мне нравится решать проблемы за счет готовых решений и скриптов. А почему бы и нет? У каждого своя "сила". И если кто-то силен в коде, то почему бы не использовать рабочие механики тех, кто априори программирует лучше тебя? И пускай меня многие осудят, но таким образом я экономлю время, поскольку убежден, что не знание кода или языка программирования делают разработчика успешным, но результат его деятельности и польза которую он несет.
Возвращаясь к теме курса, хочется сказать, что делиться я буду с вами теми знаниями, что пользуюсь сам. Некоторые механики уже были раскрыты ранее в рамках статей или видео-уроков, но большая часть информации еще ни где не публиковалась.... разве что в моем evernote.
Курс соткан из статей и видео-уроков. Местами актуальны гифки и изображения. Я перемежаю все способы подачи информации, чтобы тебе не было скучно воспринимать ее.
Если этот курс, не заставит тебя скучать и, возможно, откроет что-то новое - значит время потрачено не зря и цель обучения выполненна. Твое довольство курсом - мой успех на пути повышения мастерства!
Для кого этот курс?
Данный курс расчитан на тех, кто знаком с HTML и способен редактировать (создавать) код CSS. Он подойдет, как верстальщикам, там и вебмастерам. Но надо сказать, что сам процесс разработки - это очень трудоемкий процесс. Возможно, вам придется ни раз переделывать структуру и оформление, добавлять и удалять созданные регионы. Путь сайтостроения полон перфекционизма, особенно если тема создается для собственного проекта.
Я не рекомендую самостоятельно браться за разработку собственной темы на drupal 8 для разового проекта. Веб-разработка полна множества тонкостей и деталей, на изучение которых уходят недели, месяцы, а у кого-то годы. Если вы намериваетесь создавать тему для своего блога или сайта компании, рекомендую доверить эту работу специалистам, в противном случае вы потратите кучу времени и ни факт, что сделаете именно то, что вам надо.
Что будет и чего не будет в курсе?
Первое занятие - это вводная часть, цель которой подготовить вас к темизации и верстке темы. Вы получите знания и инструменты нужные для работы. Вы сможете скачать нужные программы, если хотите или же использовать предпочтительные для вас средства.
В дальнейших занятиях мы поговорим о bootstrap и TWIG, создадим все необходимые файлы темы, загрузим библиотеки и templates. Мы будем верстать регионы и создавать нужный дизайн с помощью CSS.
Курс не проходит в режиме реального времени, но я всегда готов оказать посильную поддержку своим ученикам. Если у вас возникнут трудности, вы можете обратиться ко мне через виджет в правом нижнем углу, написать сообщение вконтакте или оставить комментарий под нужным занятием. Я выберу время и постараюсь вам помочь. Вместе с тем я не обязуюсь решать проблему, если она не является платной услугой; время ответа на вопрос и мое желание отвечать на него зависит от степени занятости и сложности вопроса.
Замечу, что тема - это еще не шаблон сайта. Тема - это лишь элемент шаблона за вычетом модулей, материалов, представлений, отображений и прочего. Не стоит создавать завышенные ожидания в отношении этого курса.
Здесь я не учу создавать шаблон сайта. Я даю знания касательно основ темизации, а не исчерпывающее пошаговое решение по созданию полноценного ресурса. Это мой отказ от ответственности на случай, если кто-то решит, что он набрел на курс, который, как плацебо решит всего его задачи.
То же самое касается знаний HTML, CSS или PHP. Если вы хотите создать то, с чем я вас не знакомил вы входите в область свободных знаний, не затрагиваемых в курсе. Тем самым вы создаете субъективную проблему решать которую придется самостоятельно. Поэтому не стоит венить меня, если у вас что-то не получилось.
Что касается знаний...
Вам потребуются базовые знания HTML и CSS. Нужно знать и уметь применять теги вставки изображений <img>, уметь вести блочную разметку с помощью <div>, тег переноса строки <br>, разделителя - <hr>, кнопки <button> и многие другие. По сути, кто хоть раз создавал статичную страницу на HTML и помнит основные функциональные теги уже готов к созданию тем.
Но, не без CSS разумеется.
Меня часто спрашивают как изменить меню сайта базовой темы, как поменять цвет, фон страницы? CSS вам в руки, товарищи. Знания базовых селекторов их свойств и значений будет вполне достаточно. Font-size, color, background-image, text-decoration, text-transform, display, position... - если для вас это лишь цепочка из непонятных слов, то добро пожаловать на сайты типа itchief.ru и htmlbook.ru. А лучше Youtube. Конечно, вы можете обучаться работе с drupal и без навыков CSS, но будет очень тяжко.
Да, для кого-то такая очевидная информация может показаться лишней, но поверьте мне, всякие сайтостроители бывают.
Инструменты
Для верстки сайтов/тем и веб-разработки как таковой нам потребуется рабочий комплекс программ различной направленности. Сюда можно отнести: текстовые редакторы, редакторы графики, файловый менеджер и конечно же браузер.
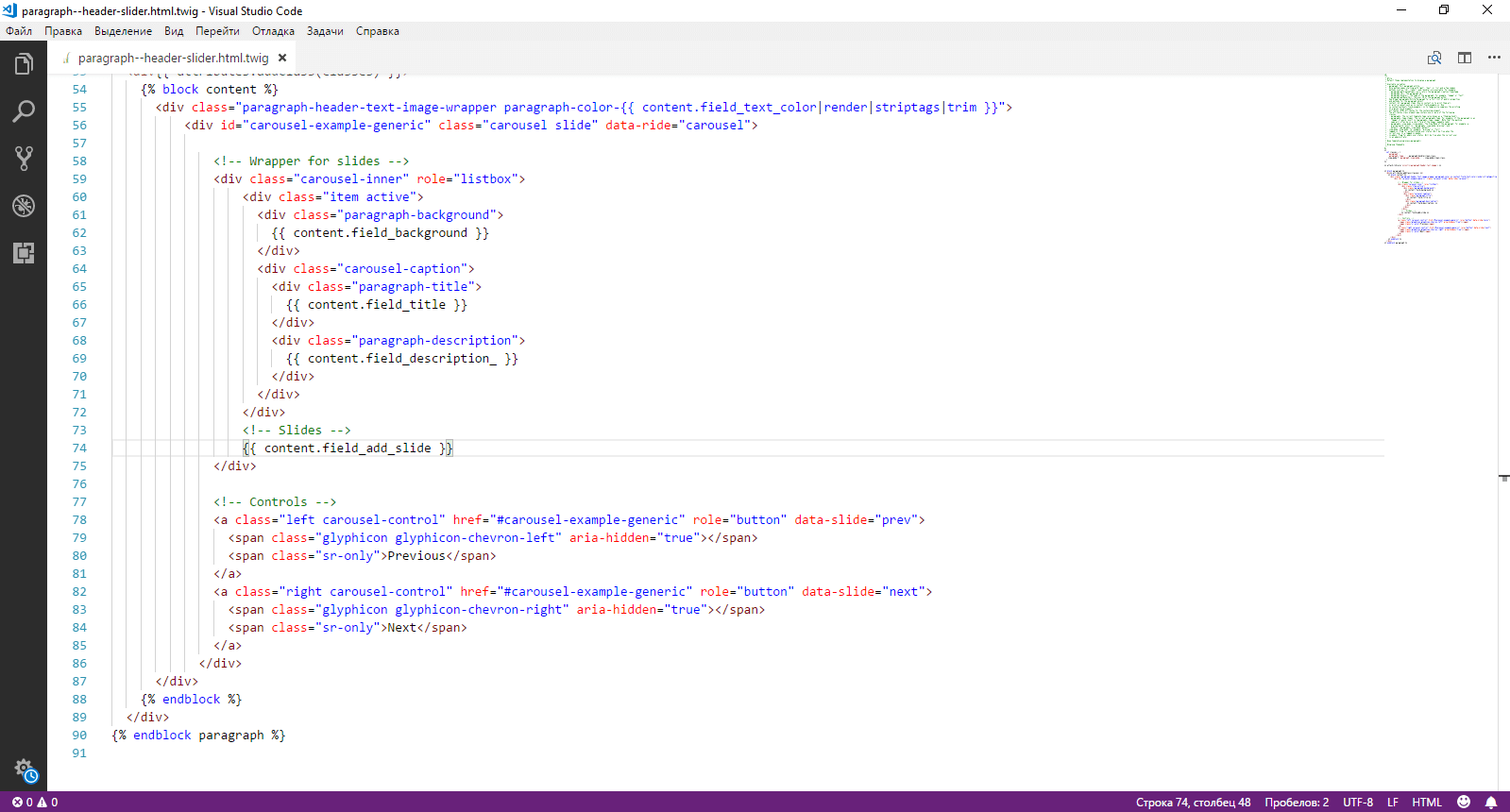
Текстовые редакторы - редакторы кода и разметки. Они значительно упрощают и ускоряют процесс написания кода поскольку автоматически закрывают теги и организуют разметку в понятном для чтения любым программистом виде. Раньше я использовал Notepad ++, но с полгода как перешел на Visual Code Studio от Microsoft.

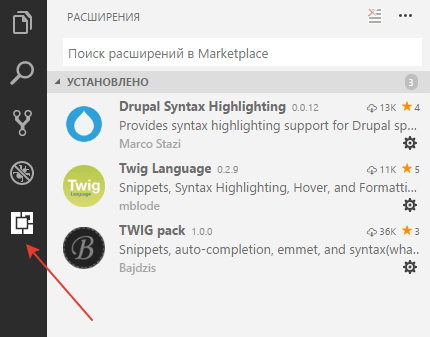
Неожиданно приятное бесплатное решение, которое уже успело удивить весь мир. Доступный, понятный, простой интерфейс придется по душе, как начинающему, так и опытному веб-разработчику. Если будете использовать этот редактор, обязательно установите расширения для Drupal и TWIG. Для этого нажмите shift+ctrl+x или откройте его на панели инструментов. Введите необходимые расширения, установите их и включите перезапустив приложение. Теперь у вас будет подсвечиваться синтаксис twig и drupal тегов, а значит работа по написания разметки только что ускорилась в несколько раз.

Графические редакторы - бессменный лидер Photoshop поможет нам в решении задач, связанных с изображениями. Я не сторонник пиратского ПО, поэтому без угрызения совести рекомендую скачивать creative commons версию по ссылке. Потребуется создать Adobe аккаунт для скачивания. Напротив ссылки на скачивание будет серийный номер, который следует ввести при активации программы. Естественно, что СС версия кажется недоразвитой в сравнении с современными аналогами Photoshop, но ее функционала вполне достаточно для успешной работы.
Помимо Photoshop рекомендую установить PainNet. Это улучшенная версия стандартного Windows редактора Paint, отличающаяся быстрым запуском и наличием некоторых функций Photoshop. Отлично выручает когда надо быстро отредактировать что-то незначительное.
Пришла пора поговорить о файловых менеджерах. Файловый менеджер - это своего рода проводник для вашего сервера. Он позволяет передавать и редактировать файлы, перенесить, удалять и загружать данные на сервер.
Самый популярный файловый менеджер - это FileZilla. Есть мнения относительно его сомнительной безопасности, но в целом этим удобным менеджером пользуется большая часть веб-разработчиков. Я тоже раньше пользовался FileZilla, но с недавнего времени перешел на WinSCP. Этот графический клиент подобно FileZilla поддерживает SSH и FTP, позволяет настраивать автоматическую синхронизацию между серверной и локальной панелью и при желании редактировать файлы прямо на сервере.
Программа "Огонь!", но выбор разумеется за вами.
Если выберете WinSCP, то рекомендую сделать некоторую настройку подключения.
В придачу к файловому менеджеру вам может понадобиться терминал для SSH соединения. Типичный представитель SSH клиентов - это Putty - программа которая посредством командной строки соединяет нас с сервером. Через такую командную строку можно отправлять команды на сервер, устанавливать репозитории, пакеты, создавать каталоги, обновлять модули и ядро Drupal. По сути, ssh клиент - это менеджер задач по управлению сервером. Если у вас обычный виртуальный хостинг, то с некоторой вероятностью, в зависимости от хостинг провайдера или тарифного плана, доступ по ssh может быть ограничен.
На курсе мы вряд-ли будем использовать терминал, но в целом в веб-разработке без него ни куда.
Мы перечислили все программы, которые потребуются для разработки темы на Drupal 8.
Осталось выбрать подходящий браузер. Для разработки подойдет любой современный браузер: Google Chrome, Mazilla Firefox или Яндекс.Браузер. Я пользуюсь Яндекс.Браузером - мне в нем нравится возможность адаптивного вида (в Chrome она тоже есть). Но, наверное, другие браузеры ни чем ни хуже, возможно я мало о них знаю.
Выбор браузера - это субъективный выбор каждого разработчика. Но как бы там ни было во время создания шаблона сайта, применении некоторых возможностей CSS или HTML следует учитывать отображение объектов во ВСЕХ браузерах. Ведь посетители заходят с разных браузеров и разных устройств. Адаптивность контента и блоков, мобильная версия и резиновая верстка - все должно быть сделано качественно и не пугать посетителя убогостью разметки.
Если вы используете виртуальный хостинг для создания сайтов на Drupal 8, настоятельно рекомендую приобрести VDS.
VDS - это виртуальный выделенный сервер. Если виртуальный хостинг - это съемная квартира в которой вы не в праве делать ремон и даже переставлять мебель, то VDS - это приватизированная собственность.
VDS - это идеальное решения для размещения и работы с Drupal 8.
Drupal сам по себе сложнее и тяжелее, чем WordPress и Joomla. В частности 8 версия. Он очень очень сильно нагружает обычный хостинг и импульсивно "кушает" ресурсы.
Если у вас будет арендован виртуальный сервер вы будете на нем хозяином и все будете настраивать сами и никакой провайдер вам не будет докучать с тем, что у вас перерасходы по ресурсам хостинга.

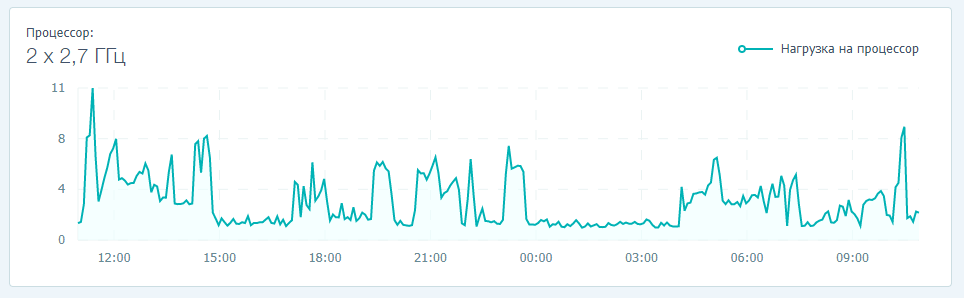
На диаграмме видны резкие скачки и повышение запросов к базе во время установки модулей и очистки кэша, в частности. Если хостинг будет обычный, не VDS, то возможны проблемы с обновлением; часто будут выходить "белые экраны смерти" и ошибка 500. Обычный хостинг, как правило, дает ресурсы компьютера в размере 5% нагрузки на процессор, Drupal 8 же, как можно видеть выше (это диаграмма моего сервера на Time Web), нагружает его в среднем не ниже 8, и это в пассивном режиме; иногда доходить до 30-50% (данные даны относительно параметров серверов виртуального хостинга и VDS).
Чтобы работать с Drupal 8 приобретите себе собственный VDS сервер. Цены на него не намного выше.
На сайте имеется курс по созданию и настройке собственного VDS сервера. Он по-прежнему актуален, поэтому рекомендую пройти его.