Верстка: начало
Цель занятия: научится верстать тему в drupal 8.
Продолжительность: 30-60 минут.
Верстка - это преобразование графической, текстовой, видео или аудио информации о желаемом видении сайта в шаблон для этого сайта.
Верстка всегда связана со смыслом и направленностью веб-проекта. Она рождается из сочетания его дизайна и функционала. Одно дело верстать новостной сайт компании, а другое дело заняться версткой социальной сети. Где-то макет предполагает landing page верстку, а где-то дизайном предусмотрен слайдер для страниц контента в сочетании с глобальным фильтром товаров интернет-магазина.
Именно поэтому данный курс не ориентирован на верстку по psd или html макету. Цель занятий - дать вам стартовые знания по созданию темы на базе bootstrap, которые по сути являются универсальными и пригодятся при создании тем любой сложности.
Из этого занятия вы узнаете о том, как добавлять регионы на сайт, как перезаписывать шаблоны twig, а также о том, как подключать кастомные библиотеки к шаблонам темы.
Тема сайта - это частное понятие. Это элемент структуры. Тема не является законченным продуктом и не делает сайт готовым. Она лишь задает общее видение дизайна проекта.
Более общим и полным понятием является понятие "шаблон". Шаблон сайта - это совокупность блоков, способов вывода информации, контента и элементов дизайна, объедененных общим смыслом. По своей сути шаблон сайта - это готовый, наполненный информацией ресурс, который уже можно использовать.
Тема же, в отличии от шаблона, не предполагает активацию каких-либо модульных решений для обеспечения своего функционирования.
Иначе говоря, тема - это фундамент, на котором в последующем предстоит строить здание шаблона сайта. И в текущем и в последующем уроках мы начнем закладывать этот фундамент, сайт же вам придется возводить самостоятельно.
В прошлом занятии мы подключали bootstrap тему к сайту. Мы использовали cdn содержимое из папки starterkits.
Теперь давайте добавим шаблоны страниц, блоков, нод, представлений... к нашей теме. Чтобы это сделать скопируйте содержимое папки templates в аналогичную папку в каталоге вашей темы.

Эти базовые макеты помогут нам в дальнейшем при перезаписи стандартных шаблонов темы. Мы будем их переименовывать и создавать свои собственные шаблоны. Но об этом на следующем занятии...
Пришло время научиться добавлять регионы в тему.
P.S. Надо заметить, что в TWIG, как и в обычном HTML к переменным (регионам) можно применять различные классы css.
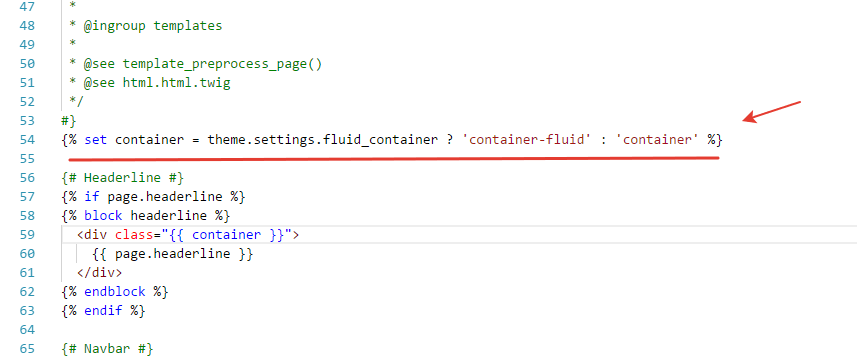
Тот же класс container - это класс bootstrap отвечающий за ширину элемента. Параллельно с container применяется класс container-fluid. Вот почему в начале странице задается переменная container, которая в зависимости от настроек темы задает тот или другой класс.


Верстка в drupal не ограничивается созданнием макетов страниц из регионов. Важный элемент верстки - это темизация содержимого. А в темизации ни куда без CSS и JS библиотек.
В данном видео-уроке учимся подключать библиотеки CSS и JS к нашей теме.
Библиотеку attach можно вставить функцией:
{{ attach_library('exampletheme/library_name') }}
